728x90
반응형
Node.js 란?
자바스크립트를 이용해 서버를 만들 수 있는 개발 도구
Chrome V8 Javascript 엔진으로 빌드된 Javascript 런타임
비동기 입출력 방식, 모듈과 패키지 제공, 이벤트 기반 입출력, 자바스크립트 사용
Node.js 설치하기
1. 텍스트 에디터 설치
VSCode 다운로드: https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
2. 크롬 브라우저 설치
크롬 브라우저 설치: https://www.google.com/chrome/
Chrome 웹브라우저
더욱 스마트해진 Google로 더 심플하고 안전하고 빠르게.
www.google.com
3. 노드 설치
- Node.js 다운로드: https://nodejs.org/ko/
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
LTS 버전: 서버 환경에서 안정적으로 동작하도록 지원하는 버전
Current 버전: 최신 기능 포함

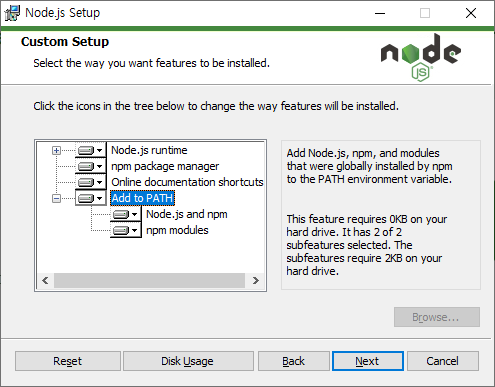
- 설치 진행

- Add to PATH 선택 확인 (경로 설정)

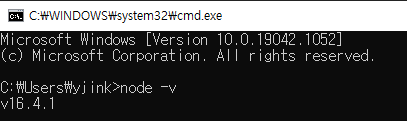
- 설치 완료 후 cmd 창에서
node -v명령 입력 (설치 및 버전 확인)

- 설치 완료
728x90
반응형
'Programming > Script' 카테고리의 다른 글
| [Node.js] 노드에서 모듈 사용하기 (exports / module.exports / 외장 모듈) (0) | 2021.07.05 |
|---|---|
| [JavaScript] 정규 표현식(Regular Expression) 정리: 패턴 / 메서드 / 플래그 / 정규식 예제 (0) | 2021.07.01 |
![[Node.js] 노드에 대해 알아보고 윈도우 10에 node.js 설치하기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FyDokA%2Fbtq8PvYImux%2FAAAAAAAAAAAAAAAAAAAAADFXE_ACsNnqHjIJeFEuqpeznhqkH6RqxDwQZfoH04I8%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3DRjlYMsOA3W3eNozN55w%252FdNIZj9w%253D)