728x90
반응형

VSCode에서 html 파일 등을 작성하여 웹 브라우저에서 실행하려면?
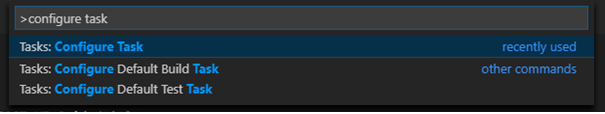
1. ctrl + shift + p 를 누르고 configure task를 입력한다.

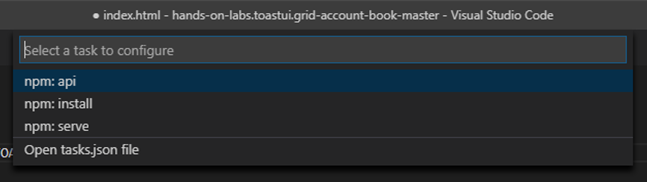
2. Tasks: Configure Task 를 클릭하면 아래에 tasks.json 이라 뜨는게 있는데 그걸 클릭하고 MSBuild를 선택한다.

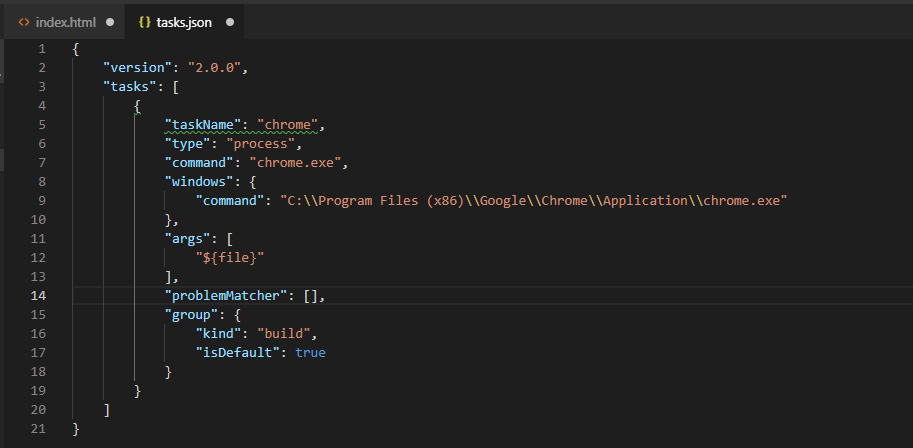
3. task.json 파일이 열리고 안의 내용을 다음과 같이 변경한다. (크롬으로 실행)

{
"version": "2.0.0",
"tasks": [
{
"taskName": "chrome",
"type": "process",
"command": "chrome.exe",
"windows": {
"command": "C:\\Program Files (x86)\\Google\\Chrome\\Application\\chrome.exe"
},
"args": [
"${file}"
],
"problemMatcher": [],
"group": {
"kind": "build",
"isDefault": true
}
}
]
}+ command에는 크롬이 설치되어있는 경로를 적어준다.
4. 이제 실행할 파일에서 ctrl + shift + b 를 누르면 크롬에서 파일이 열린다!
728x90
반응형
'Programming > Tips' 카테고리의 다른 글
| [POSTMAN] API 테스트하기 (0) | 2020.09.16 |
|---|---|
| [머신러닝] 용어 정리 (지도학습, 비지도학습, 강화학습) (0) | 2020.08.18 |
| [Windows] 프로세스 강제 종료 'taskkill' (0) | 2019.04.03 |
| [REST방식] REST/REST API/RESTful 이란 (0) | 2019.04.01 |
| [IntelliJ] 학생계정인증/인텔리제이 설치 (1) | 2019.03.08 |
![[VSCode] Chrome으로 실행하기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FDA3ME%2Fbtqt6EIcfvy%2FAAAAAAAAAAAAAAAAAAAAACOgZ3IwLU4MIrjJMCX17mwDfUzUShlbdLLAjEUSnSYa%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3DgTKtY9jLe%252Bxbr7a346z7NOiEwfI%253D)