CSS3에서 지원하는 애니메이션 효과!
animation
애니메이션 효과를 적용하기 위해 애니메이션에 대한 키프레임(@keyframes)을 정의해야 한다.
키 프레임의 from에 처음 스타일을 정의하고, to에 마지막 스타일을 정의한다.
또는 %를 이용해 세부적으로 스타일을 정의할 수 있다. (시작인 0% ~ 종료인 100%)
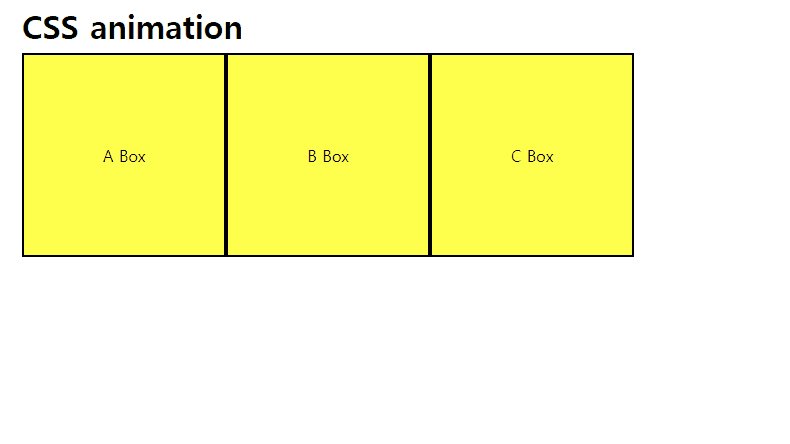
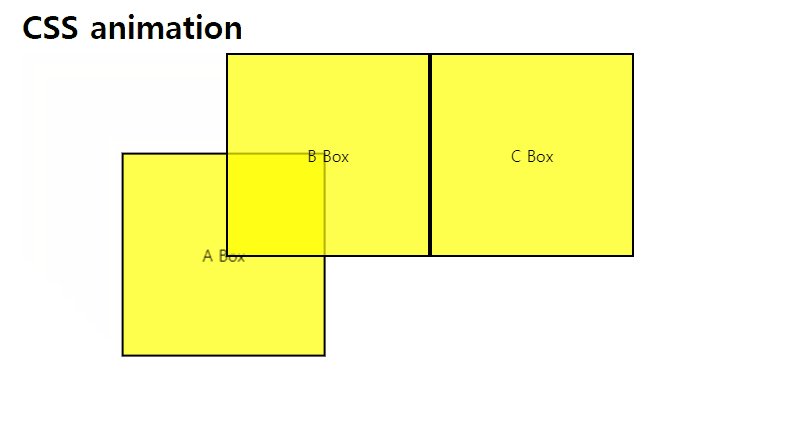
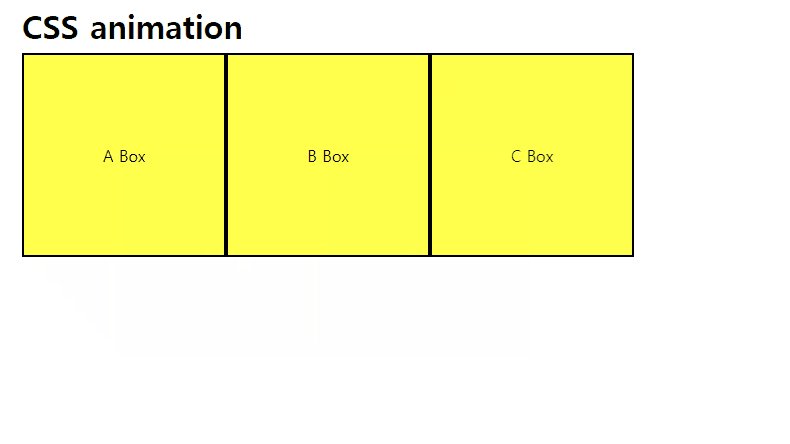
예시
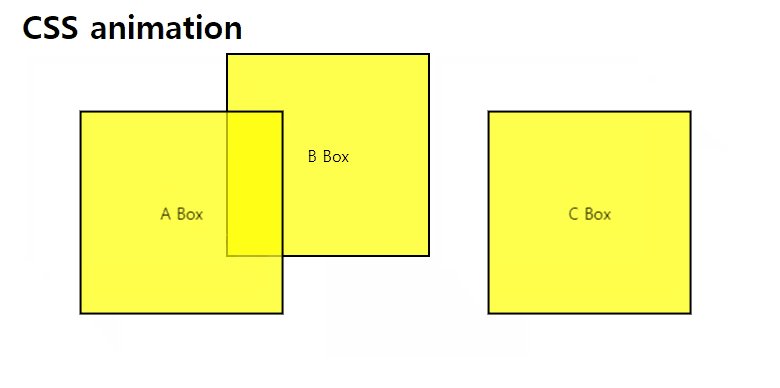
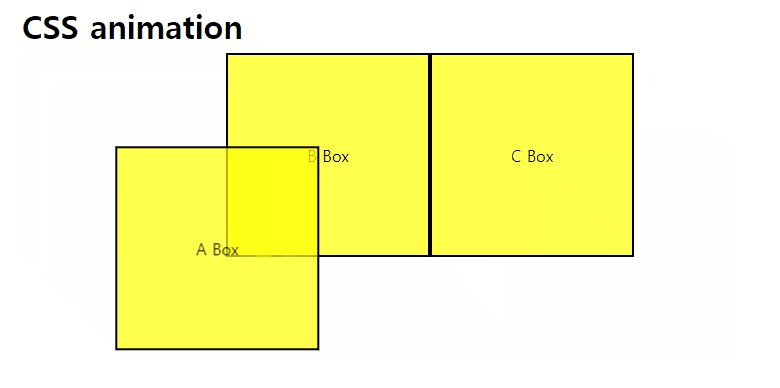
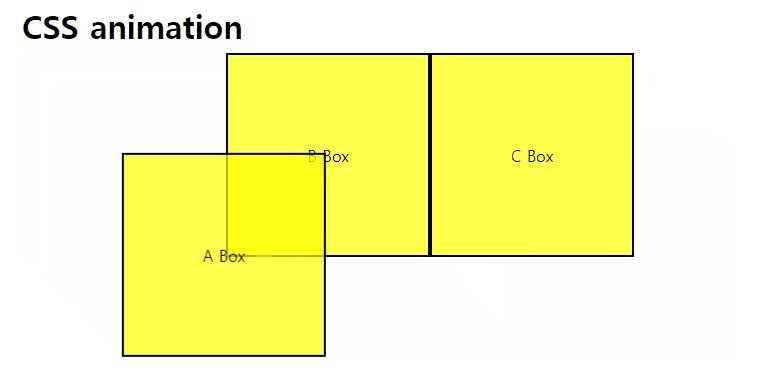
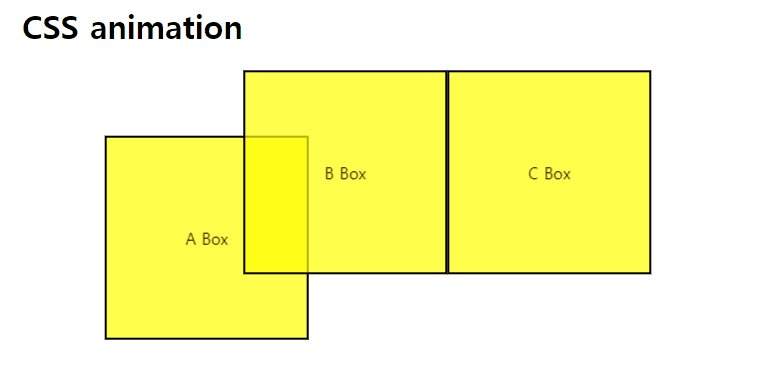
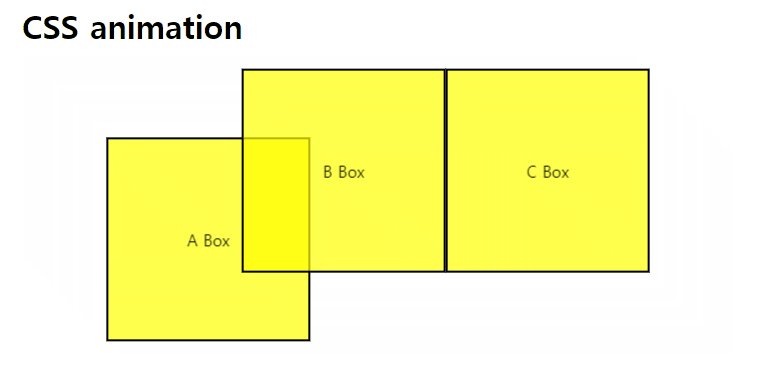
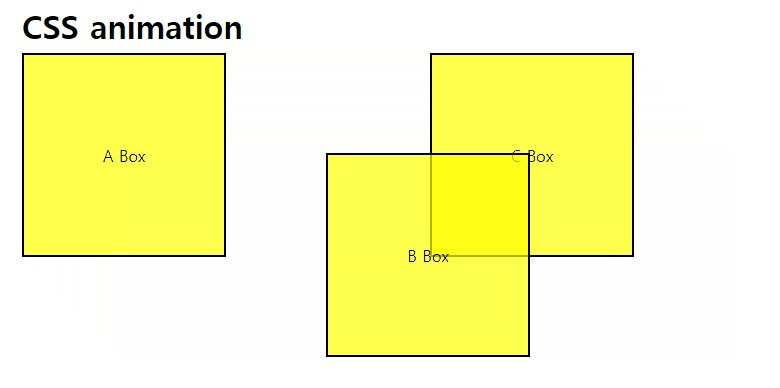
0의 위치에서 100px로 움직이는 모션 실행
@keyframes box-ani {
from {
transform: translate(0, 0);
}
to {
transform: translate(100px, 100px);
}
}
.box {
display: flex;
align-items: center;
justify-content: center;
width: 200px;
height: 200px;
border: 2px solid black;
background-color: rgba(255, 255, 0, 0.7);
animation: box-ani 1s linear forwards; /* 애니메이션 적용 */
}
애니메이션 속성에 대해 살펴보기
1. animation-name (@keyframes 이름 지정)
@keyframes box-ani {
0% { transform: translate(0, 0); }
100% { transform: translate(100px, 100px); }
}
.box {
animation-name: box-ani;
}
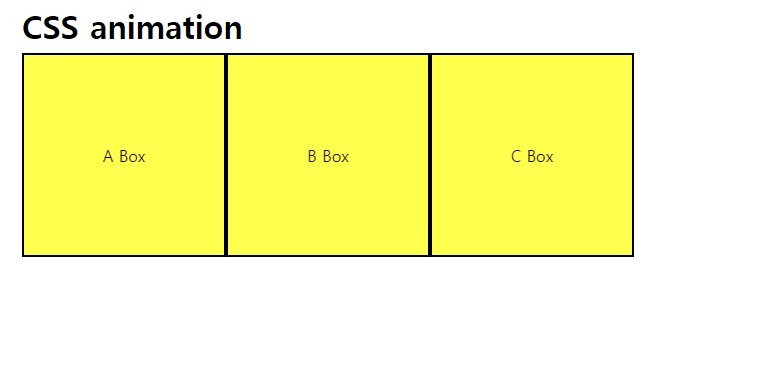
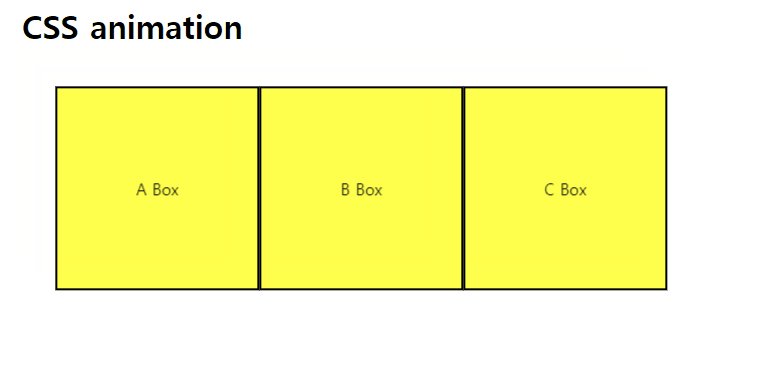
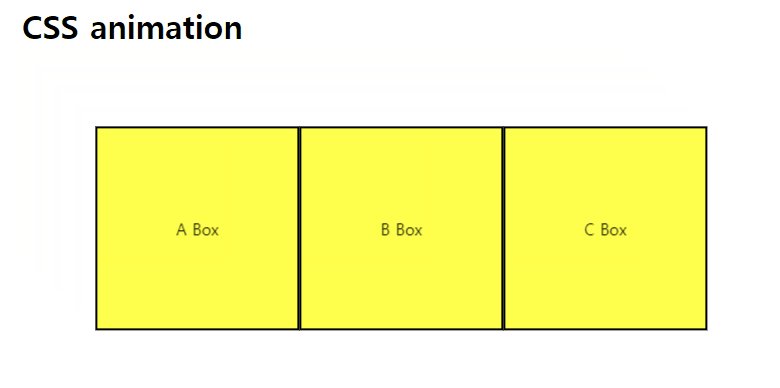
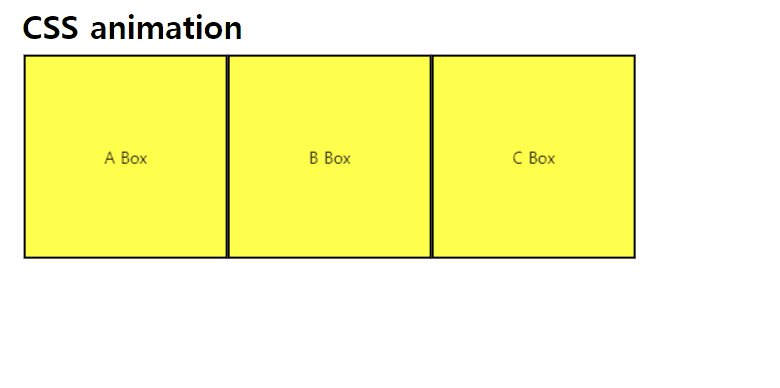
2. animation-duration (동작 시간)
초(s) 단위 또는 밀리초(ms) 단위
default 값은 0초로 설정
/* @keyframes는 위의 예시와 동일 */
.box.a {
animation: box-ani 1s;
}
.box.b {
animation: box-ani 3s;
}
.box.c {
animation: box-ani 5s;
}
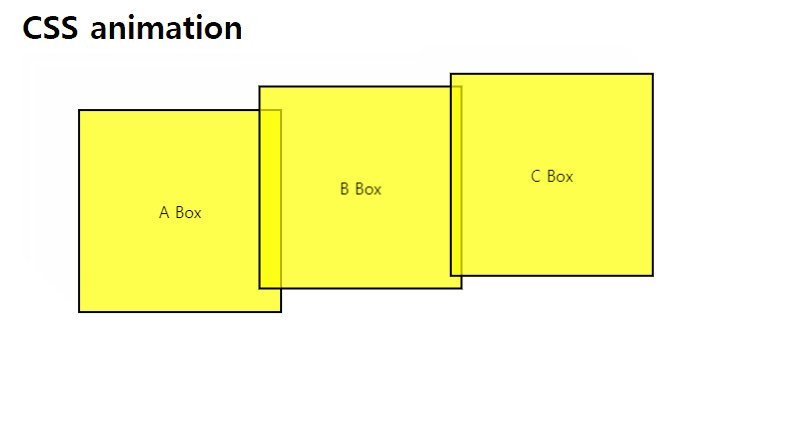
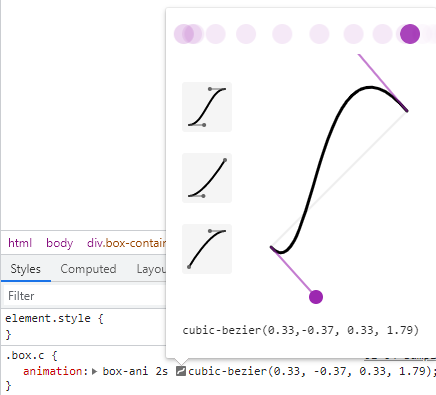
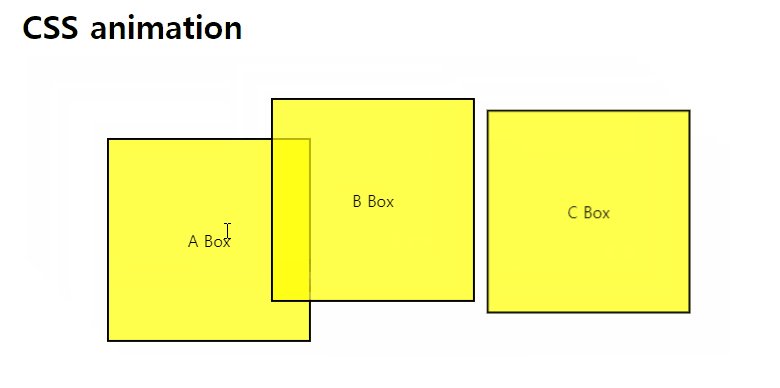
3. animation-timing-function (속도)
ease: default 값. 천천히 시작해 빨라졌다가 다시 느리게 변화(가속도 존재)
linear: 일정한 속도
cubic-bezier: 임의로 설정
이 외에도 다양하다.
/* @keyframes는 위의 예시와 동일 */
.box.a {
animation: box-ani 2s;
}
.box.b {
animation: box-ani 2s linear;
}
.box.c {
animation: box-ani 2s cubic-bezier(0.49, -0.51, 0.33, 1.79);
}

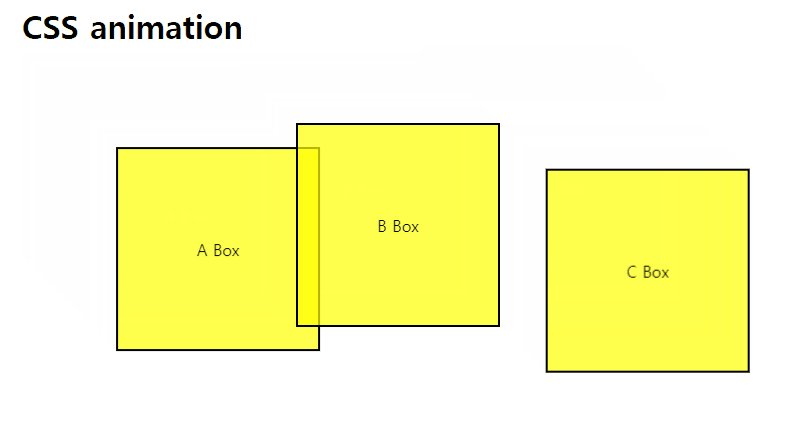
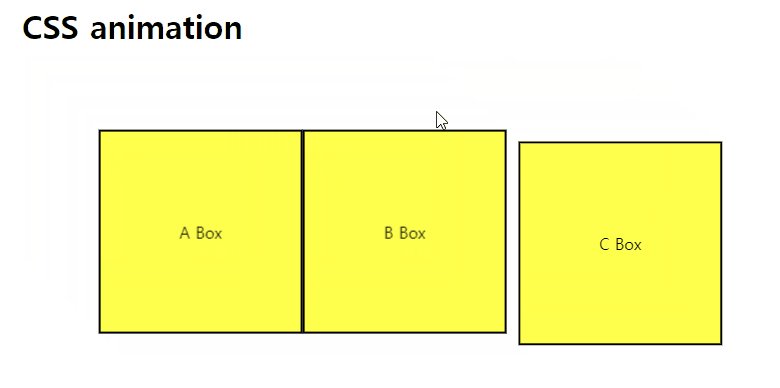
4. animation-delay (시작 시간)
초(s) 단위 또는 밀리초(ms) 단위
default 값은 0초로 설정
/* @keyframes는 위의 예시와 동일 */
.box.a {
animation: box-ani 1s;
}
.box.b {
animation: box-ani 1s;
animation-delay: 1s;
}
.box.c {
animation: box-ani 1s;
animation-delay: 3s;
}
5. animation-iteration-count (반복)
infinite: 무한 반복
숫자: 숫자만큼 반복 (default 값은 1번)
/* @keyframes는 위의 예시와 동일 */
.box.a {
animation: box-ani 1s infinite;
}
.box.b {
animation: box-ani 1s;
}
.box.c {
animation: box-ani 1s 3;
}
6. animation-direction (재생 방향)
normal: default 값. 지정한 방향으로 재생reverse: 반대 방향으로 재생alternate: 지정된 방향 -> 반대 방향 순서alternate-reverse: 반대 방향 -> 지정된 방향 순서
/* @keyframes는 위의 예시와 동일 */
.box.a {
animation: box-ani 1s linear infinite;
}
.box.b {
animation: box-ani 1s linear infinite reverse;
}
.box.c {
animation: box-ani 1s linear infinite alternate;
}
7. animation-fill-mode (스타일)
forwards: 종료 후 스타일 적용 (상태 유지)backwards: 시작 전 스타일 적용 (처음 상태)both: forwards, backwards 둘 다 적용default 값은 적용 안함(none)
/* @keyframes는 위의 예시와 동일 */
.box.a {
animation: box-ani 1s linear;
}
.box.b {
animation: box-ani 1s linear forwards;
}
.box.c {
animation: box-ani 1s linear backwards;
}
8. animation-play-state (실행, 정지 상태)
running: default 값. 실행 상태paused: 정지 상태
/* @keyframes는 위의 예시와 동일 */
.box.a {
animation: box-ani 1s linear infinite;
}
.box.b {
animation: box-ani 1s linear infinite;
}
.box.c {
animation: box-ani 1s linear infinite;
}
.box:hover {
animation-play-state: paused;
}
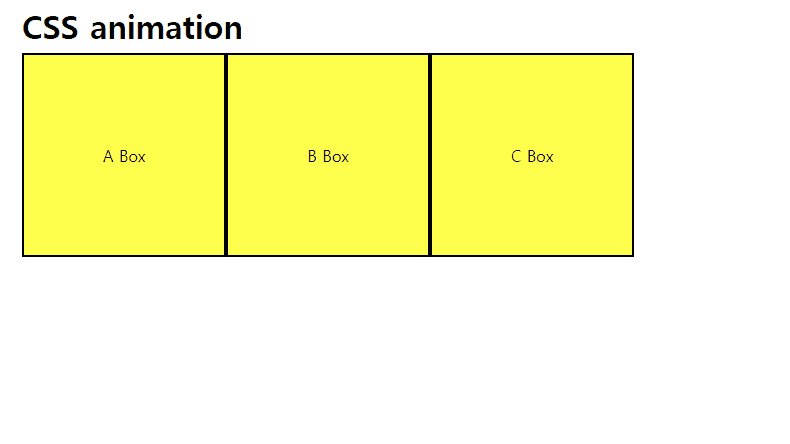
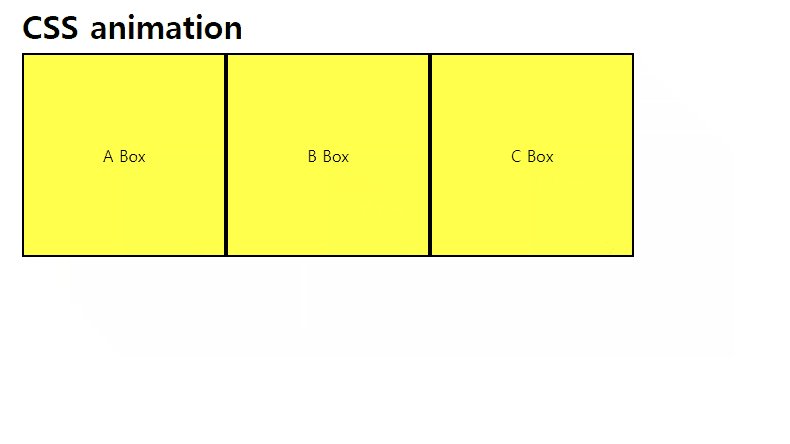
html 소스
<h1>CSS animation</h1>
<div class="box-container">
<div class="box a">A Box</div>
<div class="box b">B Box</div>
<div class="box c">C Box</div>
</div> 'Programming > HTML + CSS' 카테고리의 다른 글
| [CSS] 애니메이션 이미지(animation), steps를 사용해 돌아가는 공 만들기 (0) | 2021.06.30 |
|---|---|
| [CSS] 요소 크기, 회전, 위치 이동, 기울기 변경: transform (0) | 2021.06.22 |
![[CSS] 움직이는 요소, 애니메이션 만들기: animation, @keyframes](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2Fchj1EW%2Fbtq8qULB1j5%2FAAAAAAAAAAAAAAAAAAAAAK03aYnmhmh_CHxy6lMUxDe1RpTPR6APvwV1orma4iHI%2Fimg.gif%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3DK25yrdJtjxHplOwLw50%252FwfTHuS8%253D)