728x90
반응형
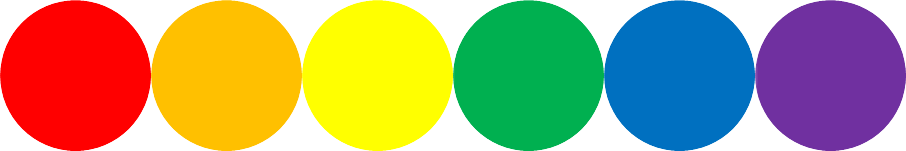
아래와 같이 동그라미 6개가 이어진 형태인 이미지를 차례로 출력하는 실습을 해보았다.
나는 단순히 동그라미 색상만 다르게 설정했지만, 이를 응용해서 그림을 넣거나 하면 간단하지만 재미있는 애니메이션 효과를 볼 수 있다.

이미지를 불러올 rainbow 클래스를 생성하였다.
이미지를 표출할 크기를 설정하고, 이미지 경로를 연결하였다.
.rainbow {
width: 150px;
height: 150px;
background: url('images/rainbow_ball.png') no-repeat 0 0 / auto 150px;
animation: rainbow-ani 5s infinite steps(6);
}background
슬래시(/)는 background-size 속성을 위해 다른 속성과 구분하는 구분자이다.
따라서, 0 0 / auto 150px 는 가로 0, 세로 0 위치에 크기가 세로 150px 가로는 그에 맞게 설정하라는 의미이다.
animation
5초 동안 무한 반복 되도록 설정하였다.
steps를 6으로 주어 5초동안 6단계(동그라미 6개)로 진행된다.
애니메이션 설정
@keyframes rainbow-ani {
100% {
background-position: -900px 0;
}
}시작점인 0%를 하지 기입하지 않은 이유는 background에서 시작점인 0 0을 설정했기 때문이다.
끝점의 위치는 이미지의 끝인 900px 위치에 - 부호를 붙여줘야 맨 앞으로 출력된다.
(이미지 크기를 150px로 설정했기 때문에 x축 기준 0 -> 150 -> 300 -> ... -> 900 위치에 이미지가 존재.
이를 단계마다 앞으로 땡겨서 출력한다고 생각하면 됨.)
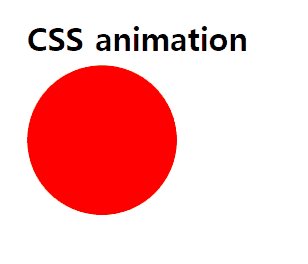
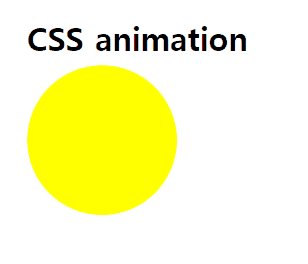
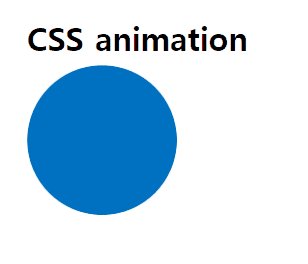
간단하게 아래와 같은 결과가 출력된다.
처음 공인 빨간색부터 보라색까지 순서대로 출력되는 것을 확인할 수 있다.

전체 html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Test</title>
<style>
@keyframes rainbow-ani {
100% {
background-position: -900px 0;
}
}
.rainbow {
width: 150px;
height: 150px;
background: url('images/rainbow_ball.png') no-repeat 0 0 / auto 150px;
animation: rainbow-ani 5s infinite steps(6);
}
</style>
</head>
<body>
<h1>CSS animation</h1>
<div class="rainbow"></div>
</body>
</html>728x90
반응형
'Programming > HTML + CSS' 카테고리의 다른 글
| [CSS] 움직이는 요소, 애니메이션 만들기: animation, @keyframes (0) | 2021.06.29 |
|---|---|
| [CSS] 요소 크기, 회전, 위치 이동, 기울기 변경: transform (0) | 2021.06.22 |
![[CSS] 애니메이션 이미지(animation), steps를 사용해 돌아가는 공 만들기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FcjeBbP%2Fbtq8v9uAgCV%2FAAAAAAAAAAAAAAAAAAAAAG1W2KP9JNJj_C4_UzIG4Rt_1JRPeCkW0Jz_u3EGaDzs%2Fimg.gif%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3D4V4j3CkTxadbminkLHAji9o4c0Q%253D)