728x90
반응형
CSS3에서 사용 가능하다!
transform
transform은 엘리먼트의 크기, 회전, 위치 등을 변경시키는 속성이다.
transform-origin, scale, rotate, translate, skew에 대해 살펴보자!
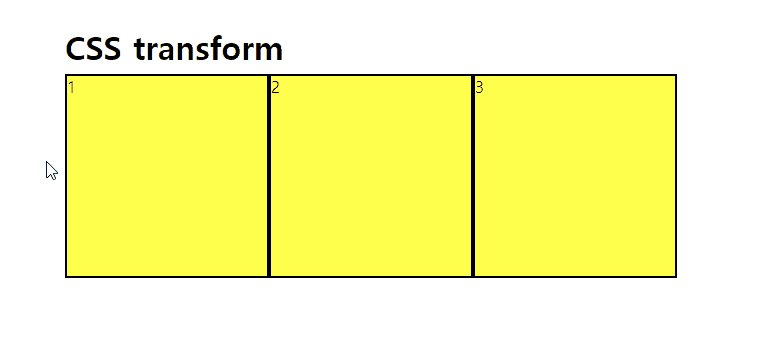
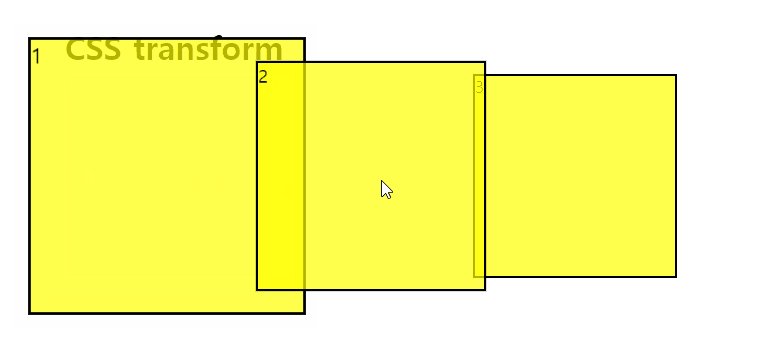
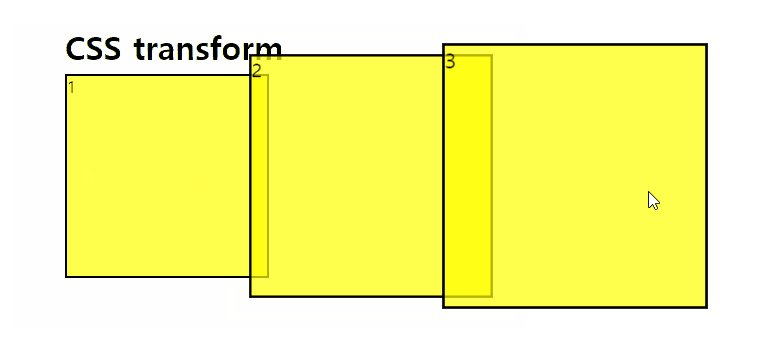
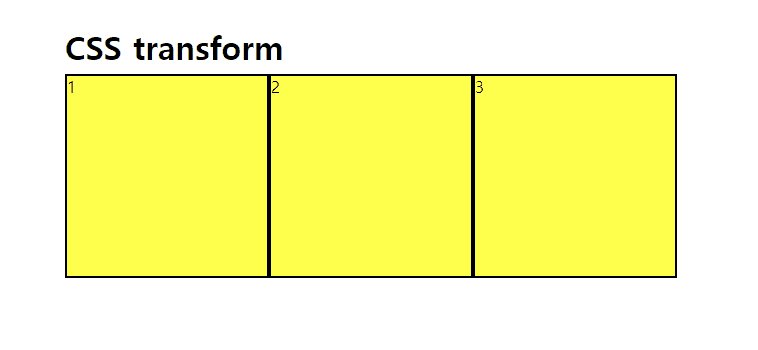
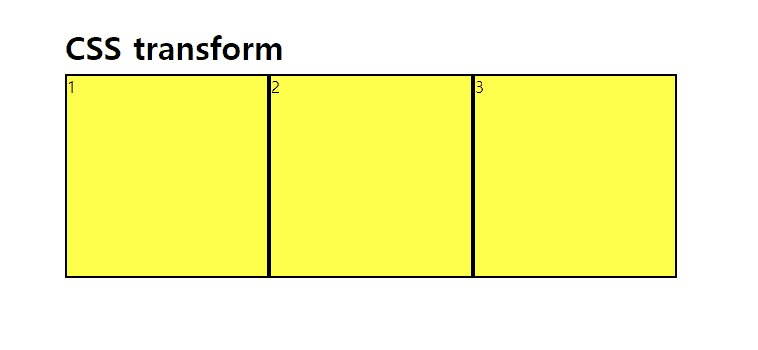
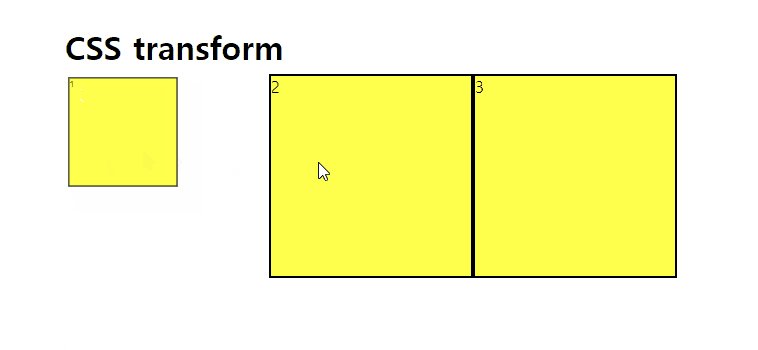
scale(): 확대, 축소
transform: scale(x축 크기, y축 크기)
transform: scaleX(x축 크기)
transform: scaleY(y축 크기)
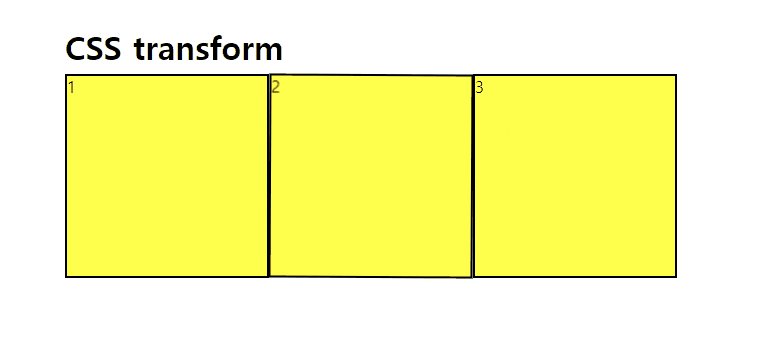
.box-container {
display: flex;
}
.box {
width: 200px;
height: 200px;
border: 2px solid black;
background-color: rgba(255, 255, 0, 0.7);
/* 부드럽게 움직이는 효과 */
transition: 1s;
}
.box:hover {
transform: scale(1.5);
}
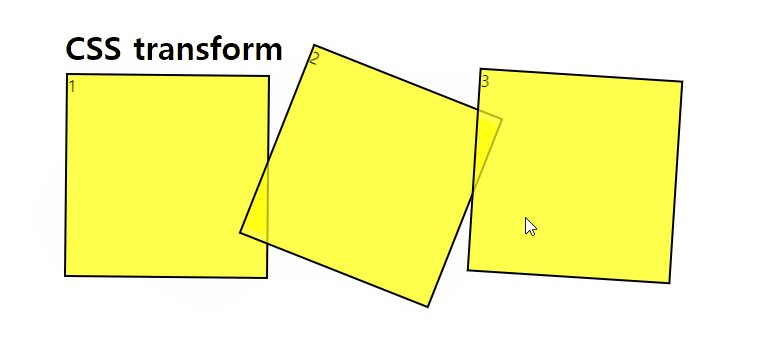
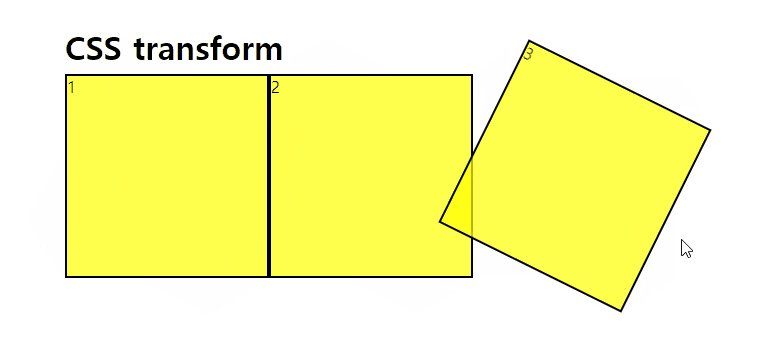
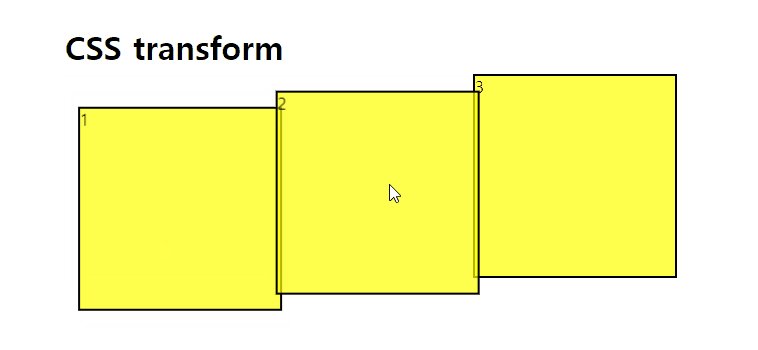
rotate(): 회전
transform: rotate(x축 Ndeg, x축 Ndeg)
transform: rotateX(x축 Ndeg)
transform: rotateY(y축 Ndeg)
.box-container {
display: flex;
}
.box {
width: 200px;
height: 200px;
border: 2px solid black;
background-color: rgba(255, 255, 0, 0.7);
/* 부드럽게 움직이는 효과 */
transition: 1s;
}
.box:hover {
transform: rotate(30deg);
}
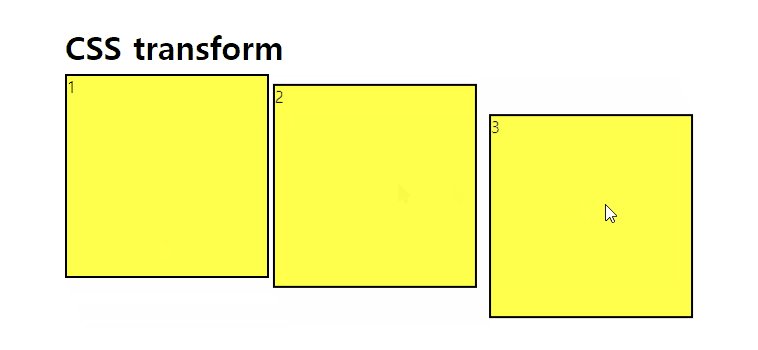
translate(): 이동
transform: translate(x축 위치, x축 위치)
transform: translateX(x축 위치)
transform: translateY(y축 위치)
.box-container {
display: flex;
}
.box {
width: 200px;
height: 200px;
border: 2px solid black;
background-color: rgba(255, 255, 0, 0.7);
/* 부드럽게 움직이는 효과 */
transition: 1s;
}
.box:hover {
transform: translate(20px, 50px);
}
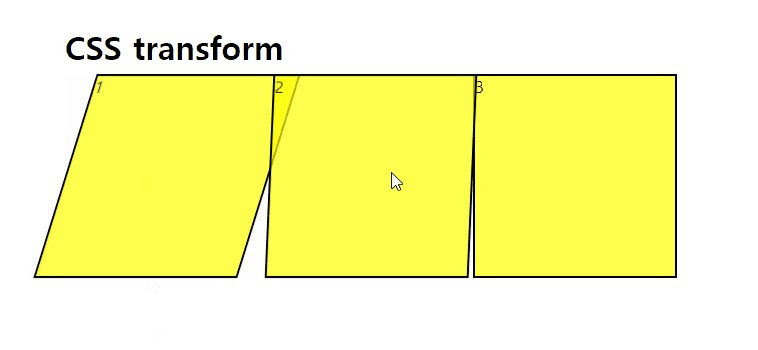
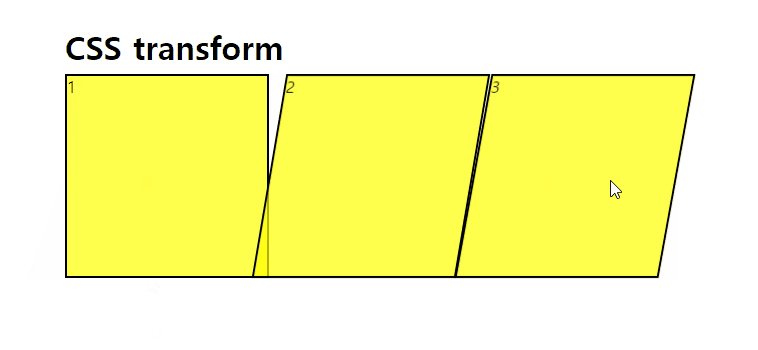
skew(): 기울기
transform: skew(x축 Ndeg, x축 Ndeg)
transform: skewX(x축 Ndeg)
transform: skewY(y축 Ndeg)
.box-container {
display: flex;
}
.box {
width: 200px;
height: 200px;
border: 2px solid black;
background-color: rgba(255, 255, 0, 0.7);
/* 부드럽게 움직이는 효과 */
transition: 1s;
}
.box:hover {
transform: skew(-20deg);
}
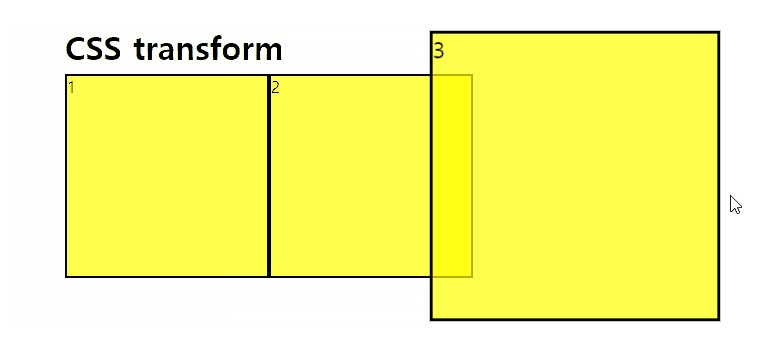
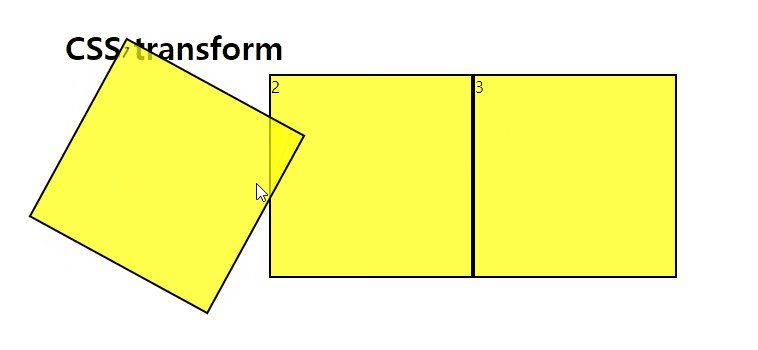
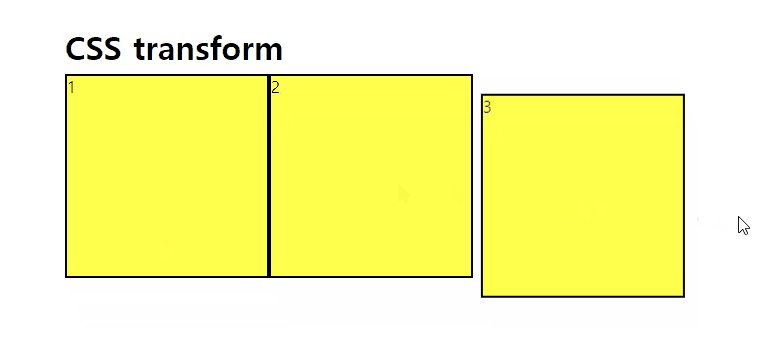
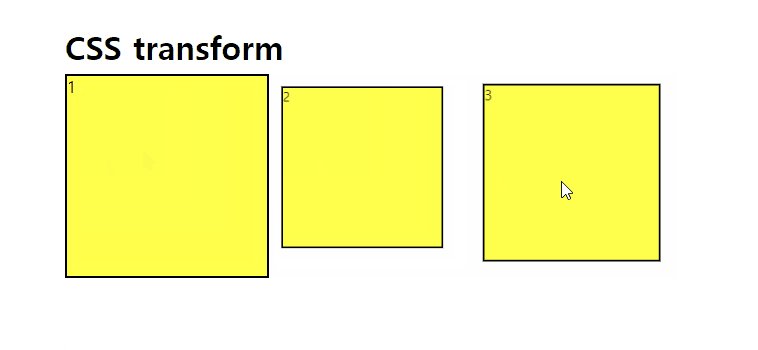
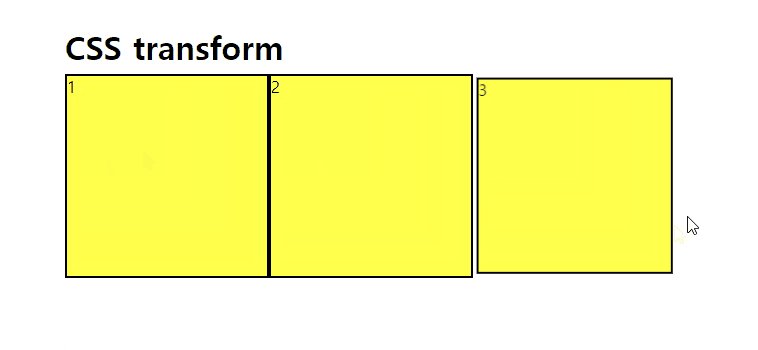
transform-origin: 기준점 변경
transform-origin: x축 y축
%나 길이로 입력해도 되고,
x축에는 left, center, right. y축에는 top, center, bottom으로 입력해도 된다.
(default: 중심을 기준으로 동작 - 50% 50%)
.box-container {
display: flex;
}
.box {
width: 200px;
height: 200px;
border: 2px solid black;
background-color: rgba(255, 255, 0, 0.7);
/* 부드럽게 움직이는 효과 */
transition: 1s;
}
.box:hover {
transform: scale(0.5);
transform-origin: left top;
}
html 소스
<h1>CSS animation</h1>
<div class="box-container">
<div class="box">Box</div>
</div> 728x90
반응형
'Programming > HTML + CSS' 카테고리의 다른 글
| [CSS] 애니메이션 이미지(animation), steps를 사용해 돌아가는 공 만들기 (0) | 2021.06.30 |
|---|---|
| [CSS] 움직이는 요소, 애니메이션 만들기: animation, @keyframes (0) | 2021.06.29 |
![[CSS] 요소 크기, 회전, 위치 이동, 기울기 변경: transform](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FmYIq6%2Fbtq7Q9cccdb%2FAAAAAAAAAAAAAAAAAAAAAIJT1RPBf9JDoGTV5kcoYnnWSPZbj6mHF6X7MWlo7wOj%2Fimg.gif%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3DTq55xNIBGpsx1nl0qe8pJZOqMFo%253D)